This article is more than 1 year old
In a world where up is down, it's heartwarming to know Internet Explorer still tops list of web dev pain points
Incompatibilities and inconsistent standards support among browsers ensure an ongoing source of headaches
Web developers resent having to deal with Microsoft Internet Explorer and Apple Safari, which they cite among their top three pain points, alongside layout and styling inconsistencies among browsers.
This finding comes from the Mozilla Developer Network's 2020 Browser Compatibility Report [PDF], a survey of web development concerns culled from 1,429 responses out of 3,236 – the remainder having been tossed for invalid or missing data.
The purpose of the report is to alert the browser vendors to problems so they can be addressed.
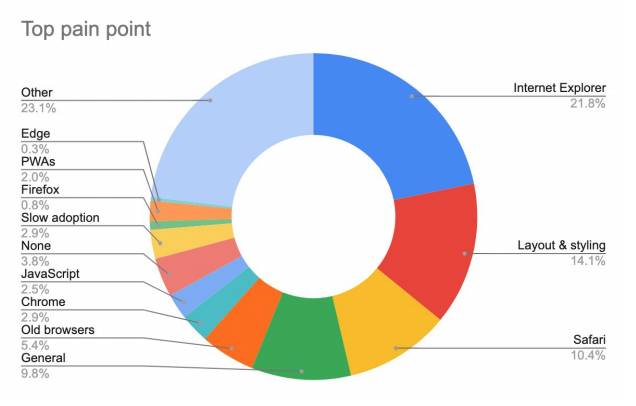
Based on the survey responses, 21.8 per cent identified Internet Explorer as the top pain point, followed by layout and styling problems (14.1 per cent), and Safari (10.4 per cent). The largest set of votes went to the "Other" category (23.1 per cent). For this question, respondents were allowed to identify up to five categories.
In 2015, Internet Explorer was replaced as the default browser in Windows 10 with the legacy (Trident) version of Microsoft's Edge browser. Edge has since been retooled to run atop the open-source Chromium platform that serves as the foundation for Google Chrome and many other browsers not named Safari or Firefox.
Despite efforts to wean Windows users from Internet Explorer – Microsoft 365 apps will stop supporting it come August 2021 – IE 11 lives on in various Windows products like Windows 10, Windows Server 2016, and Windows Server 2019, mainly because corporate customers need it to run legacy software.
IE 11 is also available in Edge, which can emulate Microsoft's browser of yore through a feature called Internet Explorer mode.
In the context of issues related to browsers and platforms, 70 per cent of survey respondents chose Internet Explorer among the up to three choices they were allowed. "Having to support Internet Explorer is my top pain point," said one survey respondent quoted in the report. "Our customers are stuck on old software they cannot easily update."
The problem with Internet Explorer, as far as web developers are concerned, is that companies often require web apps to be compatible with IE, which limits the kinds of capabilities that can be deployed. Safari was among the up-to-three browser/platform problems flagged by 50 per cent and by 46 per cent, for desktop and mobile respectively.
One developer took issue with browser vendors choosing to not implement parts of web specifications, citing desktop Safari's lack of support for the <input type="date"> tag (a bug still unfixed after seven years), its decision not to support autonomous custom elements, and lack of support for the Web Push API, which makes PWAs less functional on iOS.
Other browsers elicited complaints too, just not as many. Within the browser/platform category, Edge (legacy, since the Chromium version was released just before the survey) was called out by 21 per cent (desktop) and 8 per cent. Chrome desktop and Chrome mobile displeased 12 per cent and 11 per cent of survey takers, again in the context of a question that allowed up to three choices.
Mainly, developers expressed concern that the Chrome team wasn't paying enough attention to compatibility and standards. There were several comments along these lines: "I don't like that Google pushes new things, seemingly without discussing it with other browser vendors and then all hipsters want to use it (regardless whether it's really useful), but it only works in Chrome and so all other browsers seem to be technically behind."
Firefox on desktop and mobile accounted for 12 per cent and 7 per cent of the three-choice gripe set among browser and platform issues. Concerns had to do with Firefox and Safari lagging behind Chrome and with various code handling quirks. The larger problem for Mozilla looks to be dwindling Firefox market share amid rising executive pay.
Beyond browser and platform annoyances, layout problems loomed large among the survey takers. Devs pointed to CSS Flexbox (a layout module for CSS), CSS Grid layout, and Responsive layout among various headaches.
"We found that a lot of developers are struggling in particular with layout and styling issues: CSS Flexbox, CSS Grid and problems achieving consistent layout in recent browsers with dynamic viewport sizes and scrolling," the report says. "JavaScript was often mentioned, but turned out not to be problems with the core language and instead numerous challenges with achieving browser compatibility with various Web APIs."
The Register asked Mozilla whether anyone would care to comment on the report, but we're not heard back. ®